티스토리 뷰

인터넷 브라우저에 https://www.naver.com 을 치고 이동했을때 일어나는 과정에 대해서 알아봅시다.
1. 브라우저 URL 파싱

- 어떤 프로토콜을 통해 해당 URL에 요청할 것인가
ex ) gopher, telnet, ftp, http, usenet 등 - 어떤 URL로 요청할 것인가
- 어떤 포트로 요청할 것인가 명시적으로 port를 선언하지 않았다면 브라우저에서 설정된 기본값을 이용해 요청
ex ) HTTP = 80 , HTTPS = 443
2. HSTS 목록 조회
(= HTTP Strict transport security)
HTTP를 허용하지 않고 HTTPS를 사용하는 연결만 허용하는 기능
HSTS캐시에 해당 URL을 저장 ( ⇒ HSTS 목록 )
HSTS 목록 조회를 통해 해당 요청을 HTTPS로 보낼지 판단
HSTS목록에 해당 URL이 존재한다면 명시적으로 HTTP를 통해 요청한다 해도 브라우저가 이를 HTTPS로 요청
3. URL을 IP 주소로 변환

https://www.naver.com 라는 주소로는 컴퓨터끼리 통신 할 수 없는 형태
컴퓨터가 읽을 수 있는 IP주소로 변환
도메인 주소를 IP주소로 변환해주는 DNS( Domain Name System ) 서버에 요청하여 해당 URL을 IP주소로 변환
4. 라우터를 통해 해당 서버의 게이트웨이까지 이동
DNS서버로부터 제공받은 IP주소를 가지고 해당 서버로 요청
IP주소를 가지고 서버까지 가는 경로는 알 수 없기 때문에 네트워크를 타고 어떻게 이동할지는 네트워크 장비인 라우터의 라우팅을 통해 이루어진다.
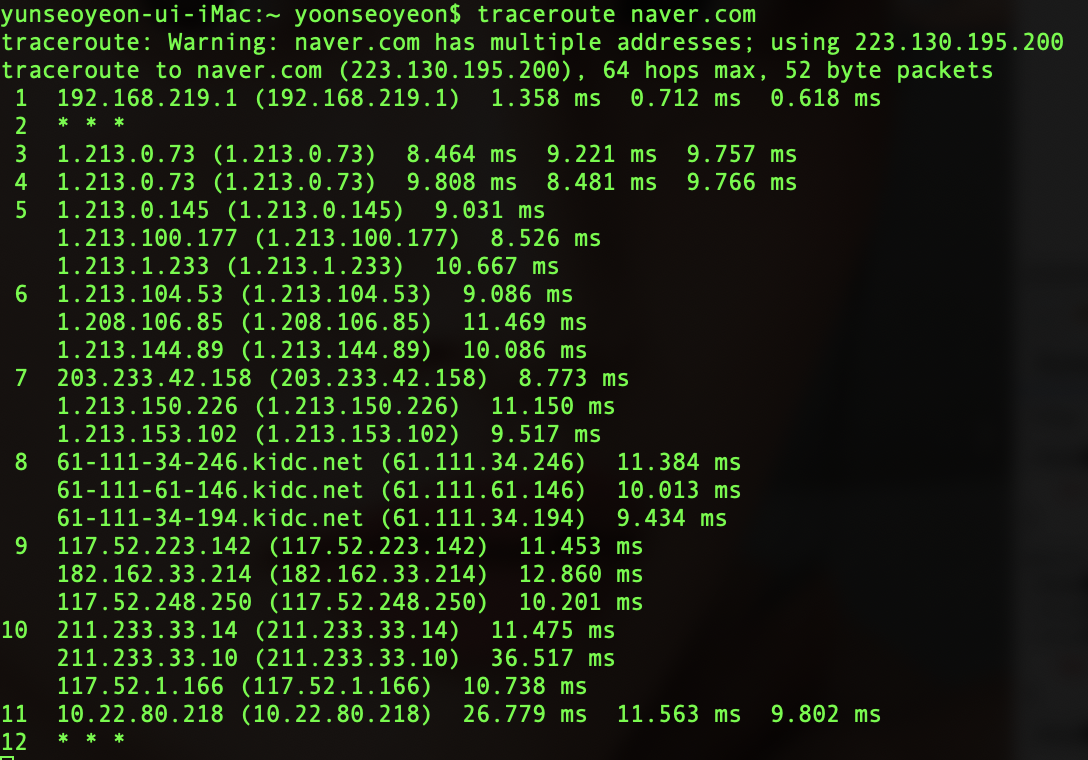
✋🏻 잠깐! 경로를 알 수 있다구?

윈도우 : tracert
리눅스 : tracerace
5. ARP를 통해 IP주소를 MAC주소로 변환
실질적인 통신을 하기 위해서는 논리 주소인 IP주소를 물리 주소인 MAC 주소로 변환
네트워크 내에서 ARP( Adress Resolution Protocool )를 브로드 캐스팅
요청한 IP주소를 가지고 있는 노드는 자신의 MAC 주소를 응답
6. 대상 서버와 TCP 소켓 연결

대상 서버와 통신하기 위해 TCP 소켓 연결을 진행
소켓 연결은 3-way-handshake라는 과정을 통해 이루어진다.
HTTPS 요청의 경우 서로 암호화 통신을 위한 TLS 핸드쉐이킹이 추가된다.
이를 통해 서버와 클라이언트는 암호화 통신을 진행할 수 있다.
7. HTTP(HTTPS) 프로토콜로 요청, 응답
연결이 확정되고 나면 https://www.naver.com 을 달라고 서버에 요청
서버는 해당 요청을 받고 요청에 대한 응답을 생성하여 브라우저에게 전달
8. 브라우저에서 응답을 해석
서버에서 응답한 HTML 파일을 브라우저에서 해석하여 우리가 원하는 페이지를 그려준다.
'Frontend > Web' 카테고리의 다른 글
| 렌더링 엔진 (0) | 2022.01.26 |
|---|---|
| 브라우저의 기본 구조 (0) | 2022.01.25 |
| preflight가 발생하는 4가지 (1) | 2021.05.17 |
| 웹에서 메모리 최적화 (0) | 2021.01.24 |
| # 아마존 S3 (0) | 2019.10.31 |